Article Structure
| 1 | Title |
| 2 | Intro |
| 3 | Sections of Content |
| 4 | Conclusion |
Write with a key idea and a key phrase
- Set a key phrase and make sure it appear in the title and the intro
Side Note 小注解 (斜体字)


Tools
Image Weight Loss
Tool: TinyJPG
Reduce the image size to optimize the loading speed.
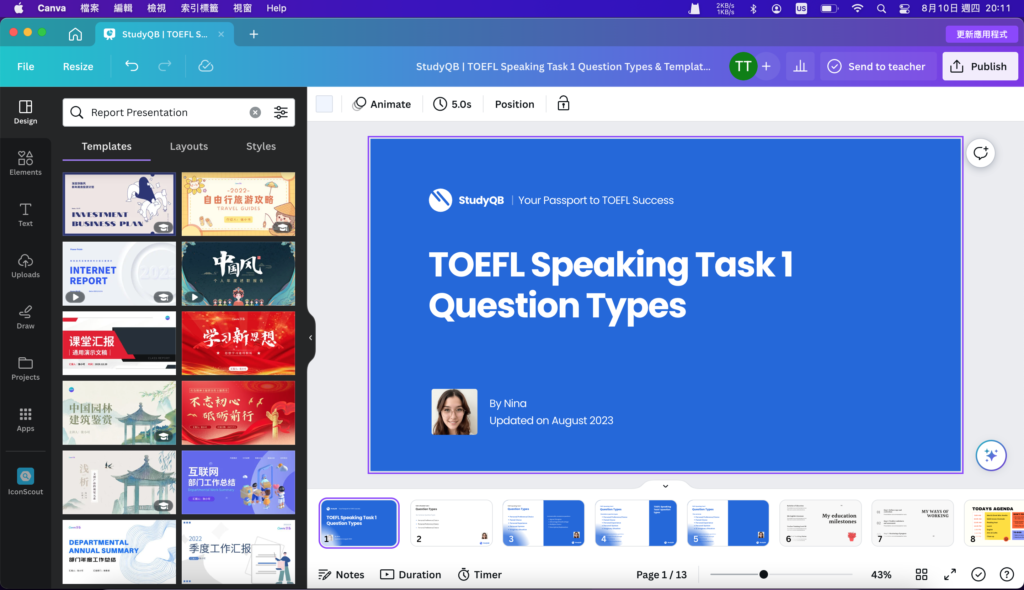
Canva

写作风格
风格参考
https://yoast.com/transition-words-why-and-how-to-use-them/#h-types-of-transition-words
GPT Prompt指令:
Write articles in the following style: straightforward and concise writing style, focusing on delivering information in a clear and accessible manner. It employs a simple structure with headings and bullet points to organize content effectively. Here are some key characteristics of the writing style:
Clear Introduction: The article starts with a brief introduction that immediately introduces the topic and its relevance. It outlines the purpose of using transition words and their impact on content readability.
Table of Contents: The table of contents provides a clear roadmap of what the article will cover, allowing readers to quickly navigate to specific sections of interest.
Direct Questions and Answers: The article employs direct questions to address common inquiries about transition words, followed by concise answers that provide immediate clarification.
Example-based Explanations: The writing style uses examples to illustrate the concepts being discussed. Examples are succinctly presented and serve to highlight the practical application of transition words.
Subheadings for Clarity: Subheadings are used to divide the article into distinct sections, making it easy for readers to identify different topics and focus areas.
Bullet Point Lists: Key points and explanations are often presented in bullet point lists, enhancing readability and allowing readers to quickly grasp essential information.
Straightforward Language: The writing style avoids unnecessary embellishments or complex vocabulary, using plain and simple language to convey ideas effectively.
Instructional Guidance: The article offers practical advice and guidance for using transition words effectively, using numbered steps and straightforward language.
SEO Checklist
| Image + Alt (Text description for the image) | |
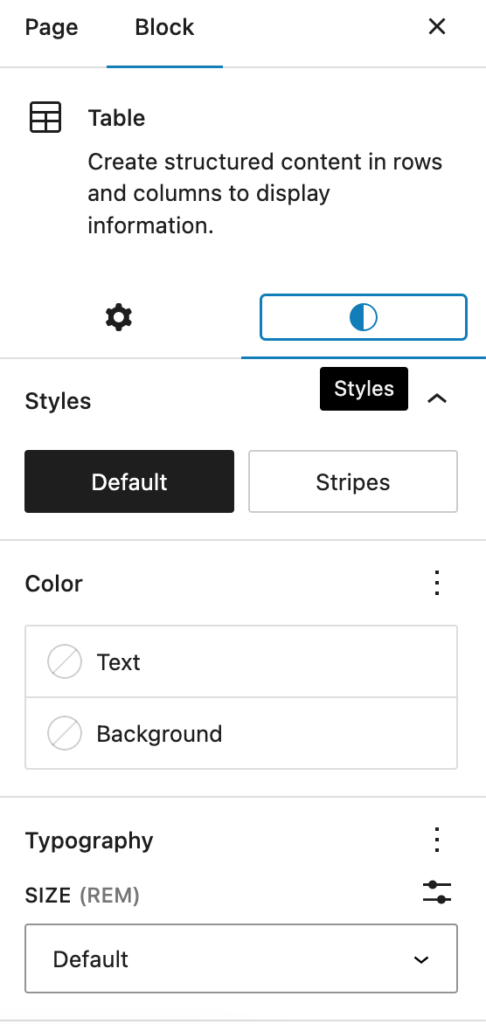
TABLE

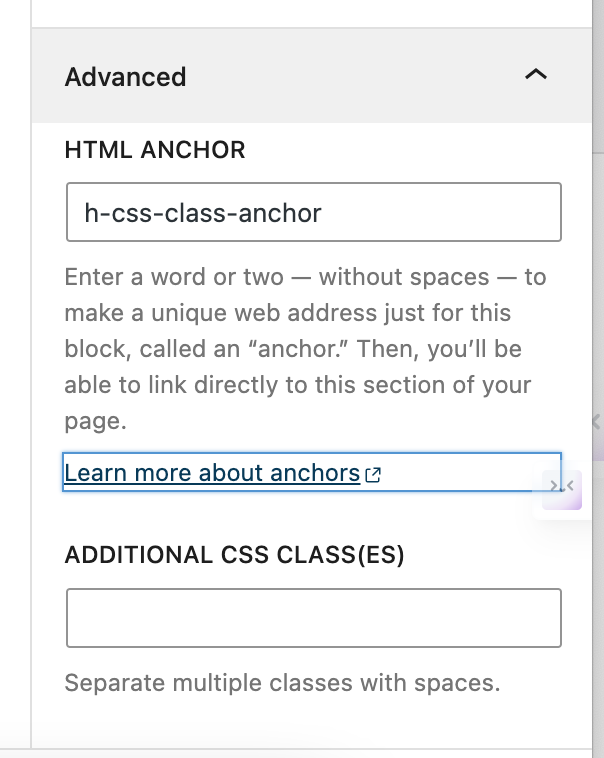
CSS Class/ Anchor
Setting->Advanced

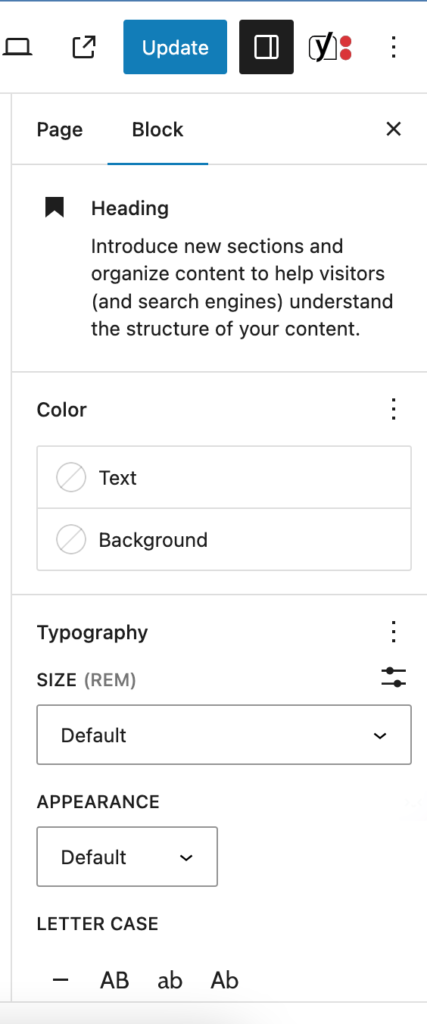
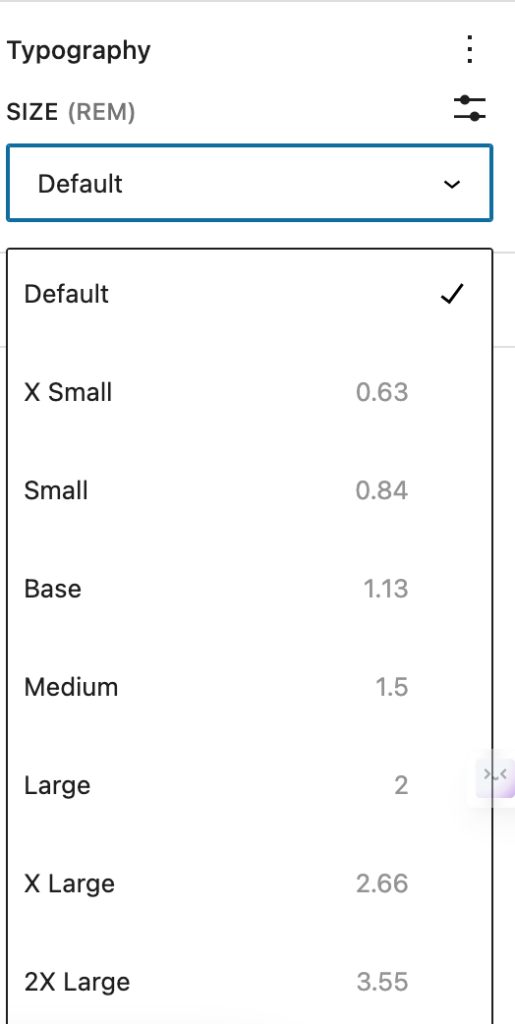
Font Size (字体大小)



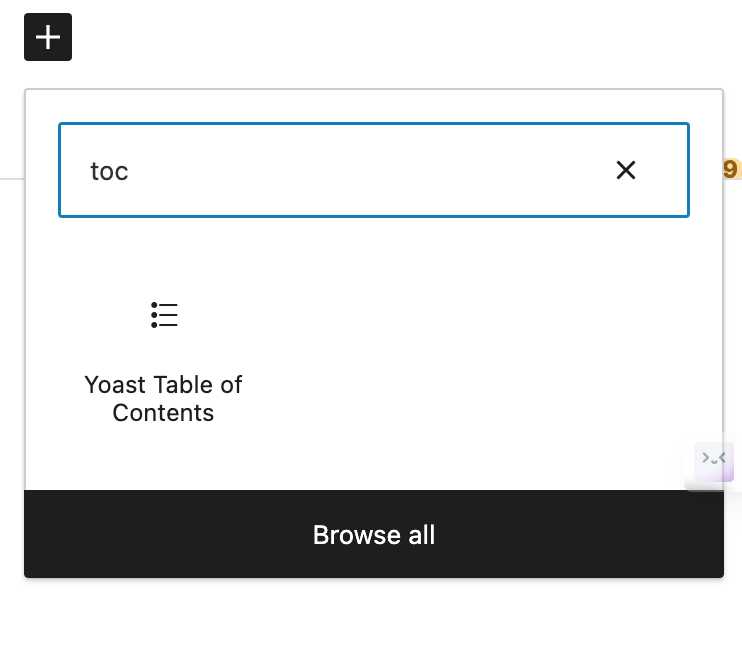
TOC/ TABLE OF CONTENT 目录

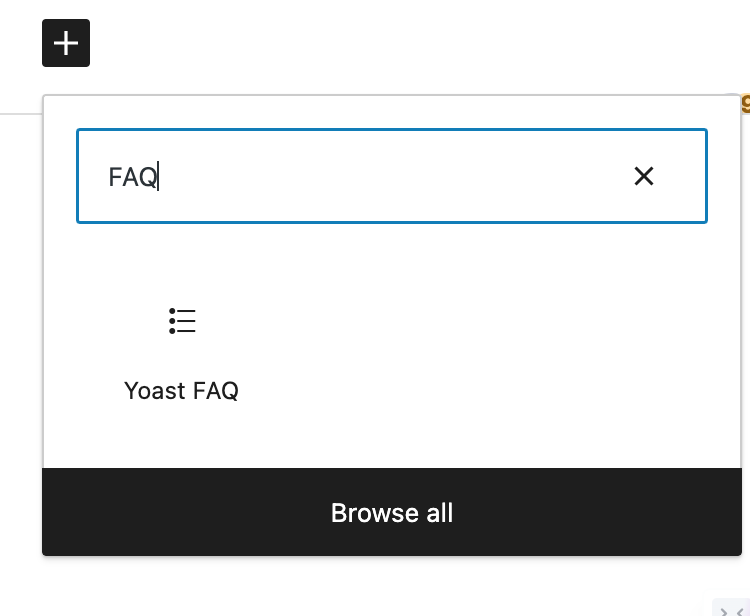
FAQ 常见问题

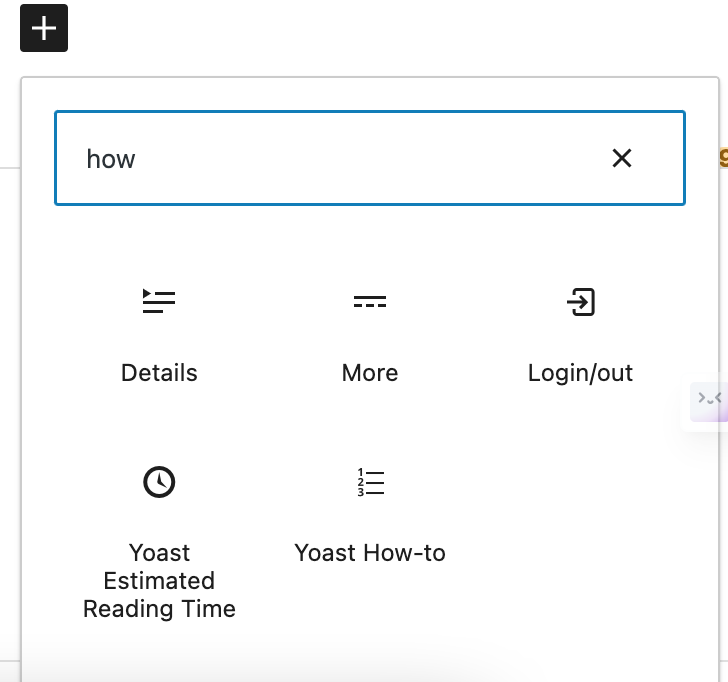
Yoast How-to 逐步指导 (限一个)

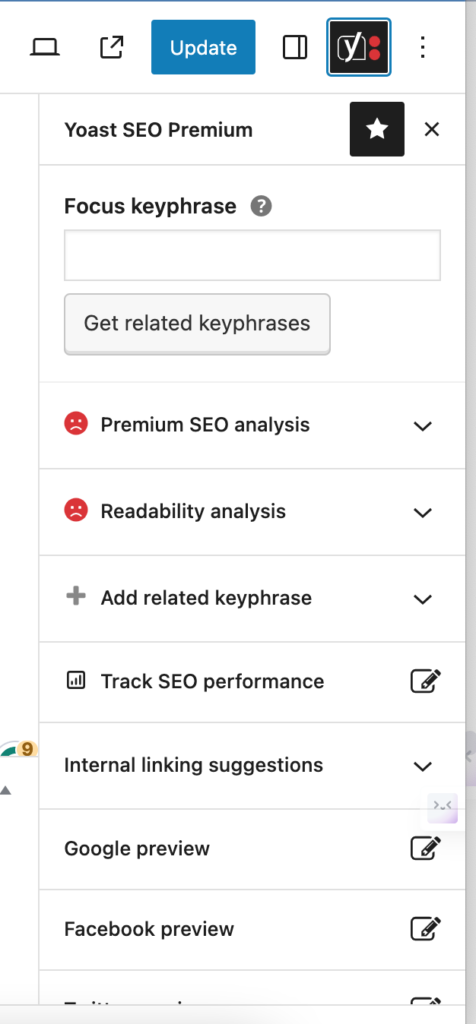
Yoast SEO 优化
WordPress Plugin for SEO Setting

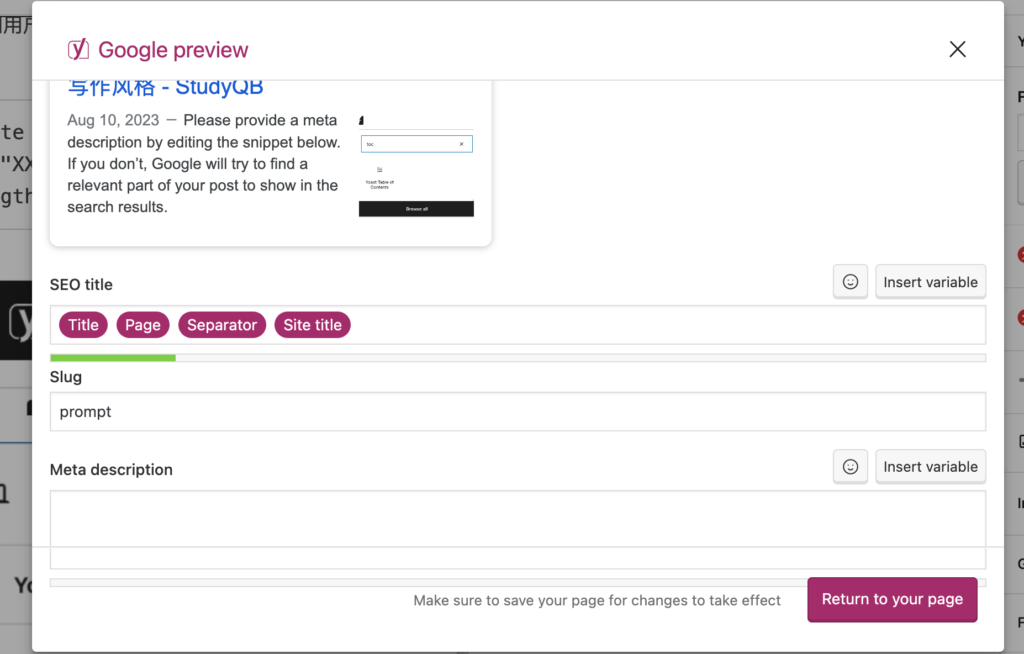
Meta Description (Google Preview)
元描述(Meta Description)是网页HTML代码中的一部分,用于提供简短的文字描述,向搜索引擎和用户介绍页面内容。它通常显示在搜索结果中,帮助用户了解页面主题,影响点击率和流量。
Write a meta description for [This article/ article with the title of "XXX"], make sure it include the keyword "#keyword" and the length should be 155-160 characters.